| Sass基础 | 您所在的位置:网站首页 › scss px转rem › Sass基础 |
Sass基础
|
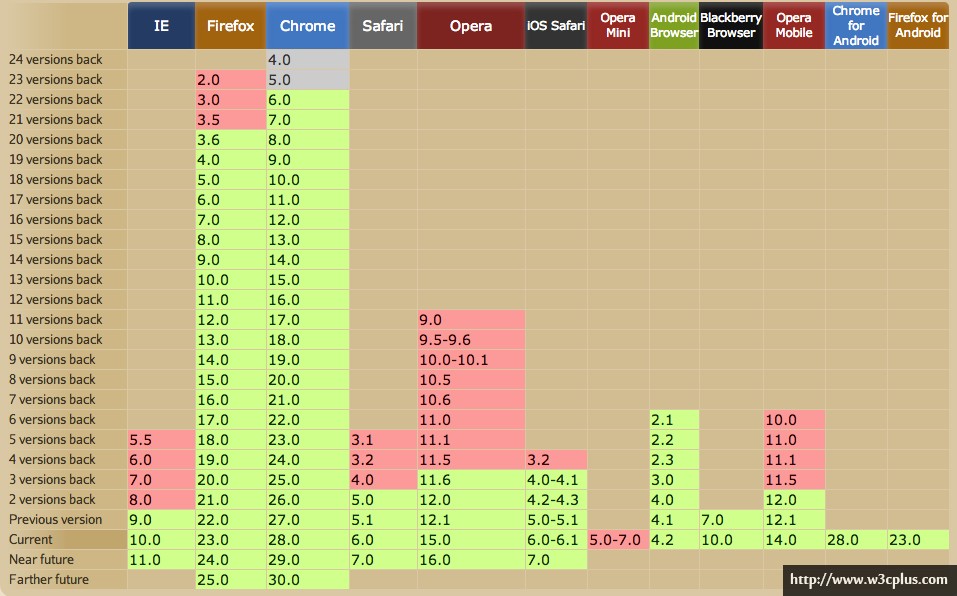
Sass基础——Rem与Px的转换 rem是CSS3中新增加的一个单位值,他和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。 Rem的使用前面说了em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,这个参考值设置为多少,完全可以根据您自己的需求来定。 假设就使用浏览器默认的字号16px,来看一些px单位与rem之间的转换关系: | px | rem | ------------------------ | 12 | 12/16 = .75 | | 14 | 14/16 = .875 | | 16 | 16/16 = 1 | | 18 | 18/16 = 1.125 | | 20 | 20/16 = 1.25 | | 24 | 24/16 = 1.5 | | 30 | 30/16 = 1.875 | | 36 | 36/16 = 2.25 | | 42 | 42/16 = 2.625 | | 48 | 48/16 = 3 | -------------------------如果你要设置一个不同的值,那么需要在根元素中定义,为了方便计算,时常将在元素中设置font-size值为62.5%: html { font-size: 62.5%; /* 10 ÷ 16 × 100% = 62.5% */ }相当于在中设置font-size为10px,此时,上面示例中所示的值将会改变: | px | rem | ------------------------- | 12 | 12/10 = 1.2 | | 14 | 14/10 = 1.4 | | 16 | 16/10 = 1.6 | | 18 | 18/10 = 1.8 | | 20 | 20/10 = 2.0 | | 24 | 24/10 = 2.4 | | 30 | 30/10 = 3.0 | | 36 | 36/10 = 3.6 | | 42 | 42/10 = 4.2 | | 48 | 48/10 = 4.8 | -------------------------由于rem是CSS3中的一个属性,很多人首先关注的就是浏览器对他的支持度,我截了一张caniuse对rem属性的兼容表: |
【本文地址】
公司简介
联系我们
 从上图可以清楚的知道,rem在众多浏览器中都已得到很好的支持,如果您的项目不用考虑IE低版本的话,你就可以放心的使用了,如果您的项目在IE低版本中还占有不少的比例,那么你还在担心使用rem不能兼容,而不敢使用。其实是没有必要的,可以针对低版本的IE浏览器做一定的处理:
从上图可以清楚的知道,rem在众多浏览器中都已得到很好的支持,如果您的项目不用考虑IE低版本的话,你就可以放心的使用了,如果您的项目在IE低版本中还占有不少的比例,那么你还在担心使用rem不能兼容,而不敢使用。其实是没有必要的,可以针对低版本的IE浏览器做一定的处理: